2019第三次课程设计实验报告:
一:实验项目名称:
实时钟表 二:实验项目功能描述: 利用EasyX实现一个实时钟表的小程序,同时学习时间函数的使用 三:项目模块结构介绍: 本实验项目分为5个模块:- 调整时针,分针的长度与角度
- 绘制钟表的表盘与刻度
- 设计秒钟和分钟的角度变化
- 绘制秒针,分针,时针
- 隐藏前一帧的指针
1.调整时针,分针的长度与角度:
int main(){ initgraph(Width, High); // 初始化 640 x 480 的绘图窗口 int center_x,center_y; // 中心点的坐标,也是表的中心 center_x = Width/2; center_y = High/2; int secondLength = Width/5; // 秒针的长度 int minuteLength = Width/6; // 分针的长度 int hourLength = Width/7; // 时针的长度 int secondEnd_x,secondEnd_y; // 秒针的终点 int minuteEnd_x,minuteEnd_y; // 分针的终点 int hourEnd_x,hourEnd_y; // 时针的终点 float secondAngle; // 秒钟对应的角度 float minuteAngle; // 分钟对应的角度 float hourAngle; // 时钟对应的角度 SYSTEMTIME ti; // 定义变量保存当前时间 2.绘制钟表的表盘与刻度:
BeginBatchDraw(); while (1) { // 绘制一个简单的表盘 setlinestyle(PS_SOLID, 1); setcolor(WHITE); circle(center_x, center_y, Width/4); // 画刻度 int x, y,i; for (i=0; i<60; i++) { x = center_x + int(Width/4.3 * sin(PI * 2 * i / 60)); y = center_y + int(Width/4.3 * cos(PI * 2 * i / 60)); if (i % 15 == 0) bar(x - 5, y - 5, x + 5, y + 5); else if (i % 5 == 0) circle(x, y, 3); else putpixel(x, y, WHITE); } 3.设计秒钟和分钟的角度变化:
outtextxy(center_x - 25, center_y + Width/6, "我的时钟"); GetLocalTime(&ti); // 获取当前时间 // 秒钟角度变化 secondAngle = ti.wSecond * 2*PI/60; // 一圈一共2*PI,一圈60秒,一秒钟秒钟走过的角度为2*PI/60 // 分钟角度变化 minuteAngle = ti.wMinute * 2*PI/60 + secondAngle/60; // 一圈一共2*PI,一圈60分,一分钟分钟走过的角度为2*PI/60 // 时钟角度变化 hourAngle = ti.wHour * 2*PI/12 + minuteAngle/12; // 一圈一共2*PI,一圈12小时,一小时时钟走过的角度为2*PI/12 // 由角度决定的秒针端点坐标 secondEnd_x = center_x + secondLength*sin(secondAngle); secondEnd_y = center_y - secondLength*cos(secondAngle); // 由角度决定的分针端点坐标 minuteEnd_x = center_x + minuteLength*sin(minuteAngle); minuteEnd_y = center_y - minuteLength*cos(minuteAngle); // 由角度决定的时针端点坐标 hourEnd_x = center_x + hourLength*sin(hourAngle); hourEnd_y = center_y - hourLength*cos(hourAngle);
4.绘制秒针,分针,时针:
setlinestyle(PS_SOLID, 2); setcolor(YELLOW); line(center_x, center_y, secondEnd_x, secondEnd_y); // 画秒针 setlinestyle(PS_SOLID, 5); setcolor(BLUE); line(center_x, center_y, minuteEnd_x, minuteEnd_y); // 画分针 setlinestyle(PS_SOLID, 10); setcolor(RED); line(center_x, center_y, hourEnd_x, hourEnd_y); // 画时针
5.隐藏前一帧的指针:
FlushBatchDraw(); Sleep(10); setcolor(BLACK); setlinestyle(PS_SOLID, 2); line(center_x, center_y, secondEnd_x, secondEnd_y); // 隐藏前一帧的秒针 setlinestyle(PS_SOLID, 5); line(center_x, center_y, minuteEnd_x, minuteEnd_y); // 隐藏前一帧的分针 setlinestyle(PS_SOLID, 10); line(center_x, center_y, hourEnd_x, hourEnd_y); // 隐藏前一帧的时针
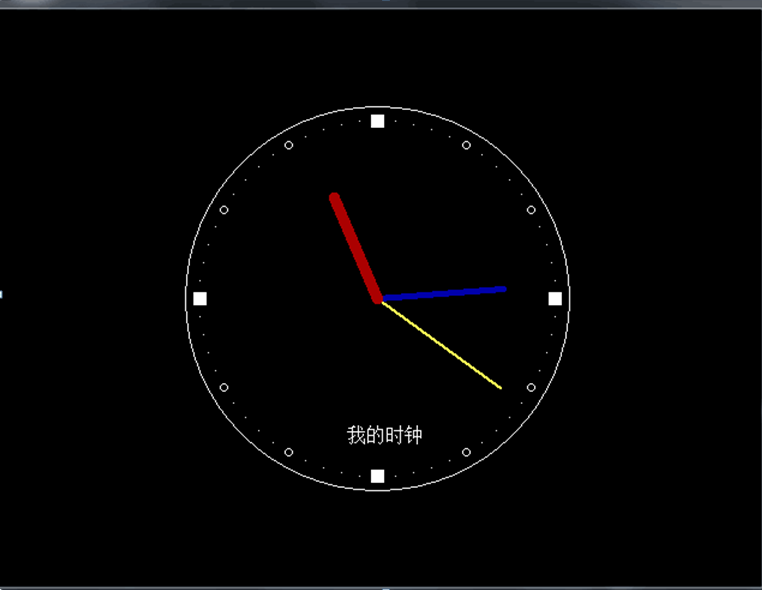
四:实现界面显示:

五:代码托管链接:
六:实验总结:
提出问题:如何实现一个倒计时的码表 解决方法:通过修改秒针,分针,时针的旋转角度变化的代码,从而实现倒计时码表 实验感想:本周实验是实时钟表,这是十分贴近我们的生活的,虽然有点难度,难以理解,但是能够通过代码实现钟表,使得程序设计贴近现实生活,对于我自己而言,是一种难得的享受。